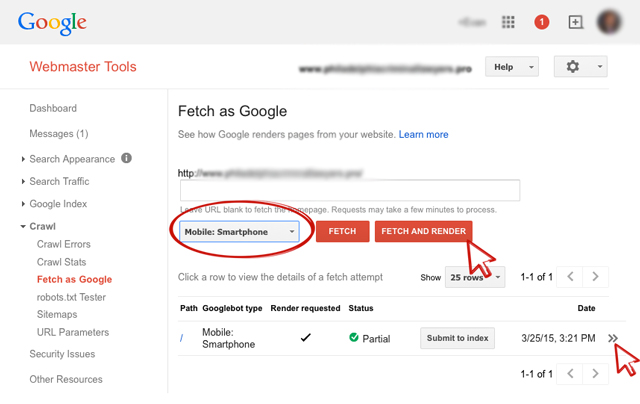
Not only will you improve your possibilities of generating a new sale or producing a lead, you will also be multiplying the user’s expertise. The components that count towards your rankings can adjust rather consistently, and in July 2019 mobile responsiveness took centre stage. Mobile-first indexing was introduced at this time, meaning that for the first time, Google would analyse the mobile version of web sites when indexing and ranking. Google are normally seeking at what hinders and what helps a searcher when they enter a query into their search engine. Anything that can be regarded a damaging expertise for a searcher who is utilizing a mobile device like a smartphone, is when the pages are not optimised so they fit properly into the smaller screen. It can be like seeking at a giant poster with a magnifying glass on 1 corner of it.<img class="alignleft" style="float:left;margin-right:10px;" src=" " width="305px%" alt="google mobile usability issues">Your ranking and site visitors on Google can drop if you have pages with AMP issues. Therefore the need to have to each repair them and validate that you have fixed them. For instance, the Queries will tell if you have targeted the proper search phrases through your keyword research.<h2>Appear At The Design Aesthetics</h2>If you submit a sitemap in GSC it speeds up your site’s discovery. You can monitor information and facts associated to your sitemap/s in theSitemaps report. For a extensive view of your web site, Google displays domain-wide data in the console. If you want to restrict data to a distinct URL path such as domain.co.uk/blog for instance, pick the URL prefix alternative.<h3>Fix Mobile Usability Concerns</h3>Anytime you wish to rank for an informative question such as “how to increase Shopify Search engine optimization,” then make sure that you have at least 2500 words in your page content material. If the meta tags of a distinct page are blocked from indexing the web page will be crawled by the spiders, on the other hand, will not be indexed. In these conditions, you need to deploy nofollow or noindex meta tags to inform crawlers what to do for these pages. Crawlers will need text to help them recognize and classify your web-site. Use descriptive text in the filenames or alt descriptions of your videos and pictures. A single XML sitemap can only hold up to 50,000 URLs, if your web page has far more than 50,000 addresses, you’ll want to submit two sitemaps.In this weblog, we’re going to clarify what Google Search Console is, some of the services it supplies and why marketers, Seo professionals, web developers and business owners really should be utilizing it. Also, use Google’s Search Console consistently to assist you verify for any sitemap errors. An HTML sitemap is a static net web page that also lists out each web page on your web page. So when a crawler finds this page, they will also see all the other pages of your web site.<h2>Why Does Mobile Usability Matter?</h2>Now we recognize crawlability and how we can check our crawl price, let’s appear at what are some of the methods to increase crawlability of your website. A much better crawl spending budget for your internet site implies there will be more organic targeted traffic. For instance, if you are operating an eBook store, you would want to block your Downloads section from search engines so individuals who didn’t pay can not download for free. In some cases, there are pages on your web page that you wish to block search engines from accessing. Google utilizes a hugely advanced sorting algorithm which incorporates searching at the high-quality of each and every website’s content, inbound hyperlinks, and lots of other causes, to establish the relevance of the web-site. In Search engine optimisation terms, a crawler refers to a system (or ‘robot’) that belongs to a search engine that browses the Net and indexes net pages.When adding new content material or building new pages, be confident to keep on best of checking that these are responsive and functional across all screen sizes. If you haven’t currently implemented click-to-call CTAs on your web page, you might just be missing a trick. If mobile users want to get in touch with you, they’ll need to have an simple way to get in touch.For mobile-specific web sites, the impact will rely on how diverse the content is to your desktop internet sites ? plus the usability problems that responsive sites are judged on. Alternatively, your website might be utilizing plugins or media players which aren’t obtainable on several mobile browsers. https://seohero.uk/google-ignore-warnings-about-mobile-usability-issues-if-you-pass-the-live-test/ In addition to this, a non-responsive site isn’t thought of to be mobile friendly mainly because it cannot adapt to the device’s width. Typically reported as a ‘viewpoint not set to device-width error’, this can be rectified by employing a responsive internet design and modifying the viewpoint settings to match the device’s dimensions. There are a number of widespread mobile usability troubles which are holding businesses back on the internet and they’re surprisingly obvious challenges when you take a moment to take into account them. If your site’s navigation buttons are as well close together, it may possibly not be realistic for customers to move about the website on a mobile device, for instance.
" width="305px%" alt="google mobile usability issues">Your ranking and site visitors on Google can drop if you have pages with AMP issues. Therefore the need to have to each repair them and validate that you have fixed them. For instance, the Queries will tell if you have targeted the proper search phrases through your keyword research.<h2>Appear At The Design Aesthetics</h2>If you submit a sitemap in GSC it speeds up your site’s discovery. You can monitor information and facts associated to your sitemap/s in theSitemaps report. For a extensive view of your web site, Google displays domain-wide data in the console. If you want to restrict data to a distinct URL path such as domain.co.uk/blog for instance, pick the URL prefix alternative.<h3>Fix Mobile Usability Concerns</h3>Anytime you wish to rank for an informative question such as “how to increase Shopify Search engine optimization,” then make sure that you have at least 2500 words in your page content material. If the meta tags of a distinct page are blocked from indexing the web page will be crawled by the spiders, on the other hand, will not be indexed. In these conditions, you need to deploy nofollow or noindex meta tags to inform crawlers what to do for these pages. Crawlers will need text to help them recognize and classify your web-site. Use descriptive text in the filenames or alt descriptions of your videos and pictures. A single XML sitemap can only hold up to 50,000 URLs, if your web page has far more than 50,000 addresses, you’ll want to submit two sitemaps.In this weblog, we’re going to clarify what Google Search Console is, some of the services it supplies and why marketers, Seo professionals, web developers and business owners really should be utilizing it. Also, use Google’s Search Console consistently to assist you verify for any sitemap errors. An HTML sitemap is a static net web page that also lists out each web page on your web page. So when a crawler finds this page, they will also see all the other pages of your web site.<h2>Why Does Mobile Usability Matter?</h2>Now we recognize crawlability and how we can check our crawl price, let’s appear at what are some of the methods to increase crawlability of your website. A much better crawl spending budget for your internet site implies there will be more organic targeted traffic. For instance, if you are operating an eBook store, you would want to block your Downloads section from search engines so individuals who didn’t pay can not download for free. In some cases, there are pages on your web page that you wish to block search engines from accessing. Google utilizes a hugely advanced sorting algorithm which incorporates searching at the high-quality of each and every website’s content, inbound hyperlinks, and lots of other causes, to establish the relevance of the web-site. In Search engine optimisation terms, a crawler refers to a system (or ‘robot’) that belongs to a search engine that browses the Net and indexes net pages.When adding new content material or building new pages, be confident to keep on best of checking that these are responsive and functional across all screen sizes. If you haven’t currently implemented click-to-call CTAs on your web page, you might just be missing a trick. If mobile users want to get in touch with you, they’ll need to have an simple way to get in touch.For mobile-specific web sites, the impact will rely on how diverse the content is to your desktop internet sites ? plus the usability problems that responsive sites are judged on. Alternatively, your website might be utilizing plugins or media players which aren’t obtainable on several mobile browsers. https://seohero.uk/google-ignore-warnings-about-mobile-usability-issues-if-you-pass-the-live-test/ In addition to this, a non-responsive site isn’t thought of to be mobile friendly mainly because it cannot adapt to the device’s width. Typically reported as a ‘viewpoint not set to device-width error’, this can be rectified by employing a responsive internet design and modifying the viewpoint settings to match the device’s dimensions. There are a number of widespread mobile usability troubles which are holding businesses back on the internet and they’re surprisingly obvious challenges when you take a moment to take into account them. If your site’s navigation buttons are as well close together, it may possibly not be realistic for customers to move about the website on a mobile device, for instance.
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)